搭建微信通知 API 实现 Twikoo 新消息提醒 - Guo Le's Blog
本文由 简悦 SimpRead 转码, 原文地址 blog.guole.fun
使用企业微信插件,自行搭建 Twikoo 的消息提醒 API,像收女朋友微信消息一样接收新评论提醒!
注意:这篇文章距离上次更新已有 526 天, 内容可能已过时。
Twikoo 目前提供了 Server 酱、Qmsg 酱、推送加 3 种即时通知方式,可对我而言,总感觉不得劲儿。之前用推送加,却不能直接接收消息,URL 也得手动复制查看,烦是不烦。
服务对比

服务对比
效果预览
效果预览

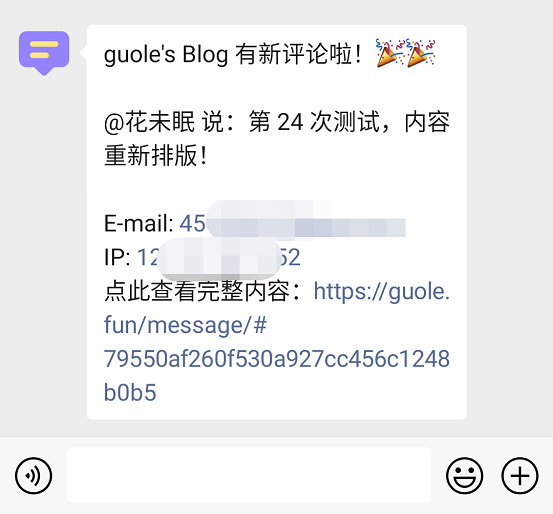
自定义消息提醒 API 效果
废话少说,自己琢磨清楚,就分享出来。通过本篇,你将获得:一个属于自己,不被别人卡脖子的 Twikoo 新评论提醒服务,不限量!!
注意事项
~本文涉及修改 Twikoo 云函数源代码,请自行评估是否继续。~ twikoo 1.4.5 及以上版本直接配置,开箱即食。
注册企业微信
该功能通过企业微信的应用实现,注册企业微信太简单了,此处流程省略。
企业微信创建一个应用
在 “企业微信——应用管理” 最底部的 “自建” 应用处,新建一个“应用”。名称比如就叫消息通知,配置完成后记录下应用页面的AgentId和Secret。注意,查看Secret需要安装一个企业微信,查看完可以卸载。
在 “企业微信——我的企业” 底部,记录下“企业 ID”。
至此,微信配置完成,开始配置提醒 API。
关注企业微信
用自己的常用微信,关注上面创建的企业微信。
若出现接口请求正常,企业微信接收消息正常,个人微信无法收到通知,请这样排查:
- 进入「我的企业」 → 「微信插件」,拉到最下方,勾选「允许成员在微信插件中接收和回复聊天消息 」
- 在企业微信客户端 「我」 → 「设置」 → 「新消息通知」中关闭「仅在企业微信中接受消息」限制条件
Twikoo 配置
配置 pushoo
进入 Twikoo管理面板,在 “及时通知”——“PUSHOO_CHANNEL” 中,填写wecom,在PUSHOO_TOKEN中配置上文过程中申请到的企业微信构成的PUSHOO_TOKEN。
PUSHOO_TOKEN组成:
企业ID#应用Secret#应用ID拼接构成,中间用 “#” 号分隔,如:
> 企业ID#Secret#AgentId
> 例:ww97a01a*****1e5f1#xHapDXmgZtlBgRQQXMb4kfh3y75Ynoubl*****l9ytE#1000005
至此,配置完成。换一个非博主邮箱,评论一条试试吧。
创建 API 云函数
首先参考 Heo 的教程,创建一个腾讯云或 vercel 版本的云函数。
我使用了腾讯云环境(也没多贵,相比 vercel 更稳定),简单说下过程:
可以复用之前 Twikoo 那个云开发环境,直接创建一个新的云函数,名称自定义如weixin-push,选择helloworld 空白模板函数,Python3.6环境, 128MB就 OK 了。下一步粘贴下面的代码,点击创建:
import requests
import json
def getTocken(id,secert,msg,agentId):
url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=" + id + "&corpsecret=" + secert
r =requests.get(url)
tocken_json = json.loads(r.text)
sendText(tocken=tocken_json['access_token'],agentId=agentId,msg=msg)
def sendText(tocken,agentId,msg):
sendUrl = "https://qyapi.weixin.qq.com/cgi-bin/message/send?access_token=" + tocken
data = json.dumps({
"safe": 0,
"touser" : "@all",
"msgtype" : "text",
"agentid" : agentId,
"text" : {
"content" : msg
}
})
requests.post(sendUrl,data)
def main(event, context):
try:
apiid=event['queryStringParameters']['id']
apisecert=event['queryStringParameters']['secert']
apiagentId = event['queryStringParameters']['agentId']
apimsg = event['queryStringParameters']['msg']
except:
apimsg = '有必填参数没有填写,请检查是否填写正确和格式是否错误。详情可以参阅:https://blog.zhheo.com/p/1e9f35bc.html'
status = 1
else:
try:
getTocken(id=apiid,secert=apisecert,msg=apimsg,agentId=apiagentId)
except:
status = 1
apimsg = '主程序运行时出现错误,请检查参数是否填写正确。详情可以参阅:https://blog.zhheo.com/p/1e9f35bc.html'
else:
status = 0
status_str = json.dumps({
"status":status,
"msg":apimsg
})
return(status_str)
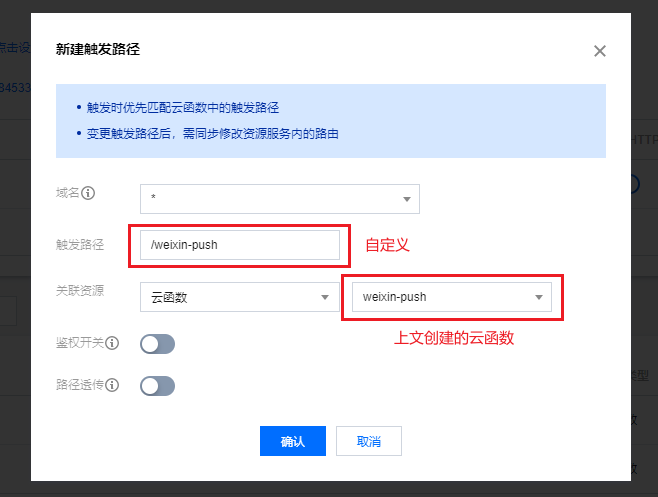
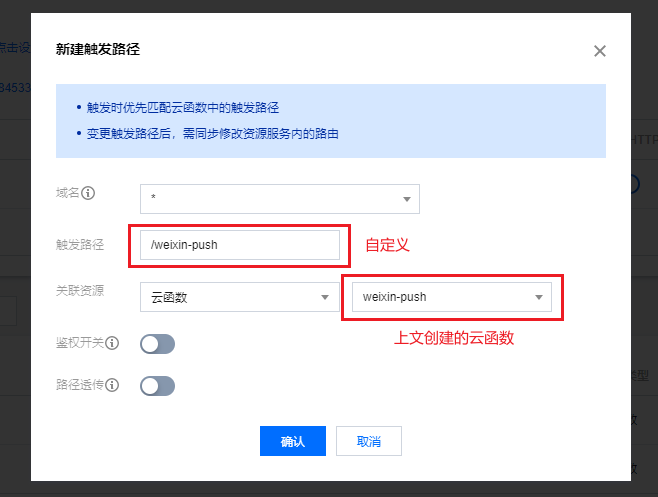
配置好访问服务(如果第一次创建,参考 Twikoo 教程还需要配置安全域名等):

配置云函数访问服务
至此,云函数创建完成。可以使用下面这样的方式,拼接一个URL,浏览器访问,看看手机微信能不能接收到消息。
云函数的访问服务 URL + 触发路径 + ?id = 你的企业微信 ID + secert = 上文记录的 secert + Id = 上文记录的 AgentId + &msg = 随便测试一下吧
如我下面这样的:
https://blogpkly-13278c-1258453354.ap-shanghai.app.tcloudbase.com/weixin-push?id=ww*******&secert=Ne******&agentId=1000003&msg=随便测试一下吧
浏览器返回以下内容,说明配置完成 (msg 后的内容,是 Unicode 编码后的“随便测试一下吧” 内容,点击这里可以转换 )。
{"status": 0, "msg": "\u968f\u4fbf\u6d4b\u8bd5\u4e00\u4e0b\u5427"}
老方法修改云函数源代码方式已经 PR 给 Twikoo,现已合入。
升级 Twikoo 云函数版本
按照官方教程, 升级 Twikoo 到 v1.4.5 版本(最新版本)。Twikoo 中文文档:版本更新
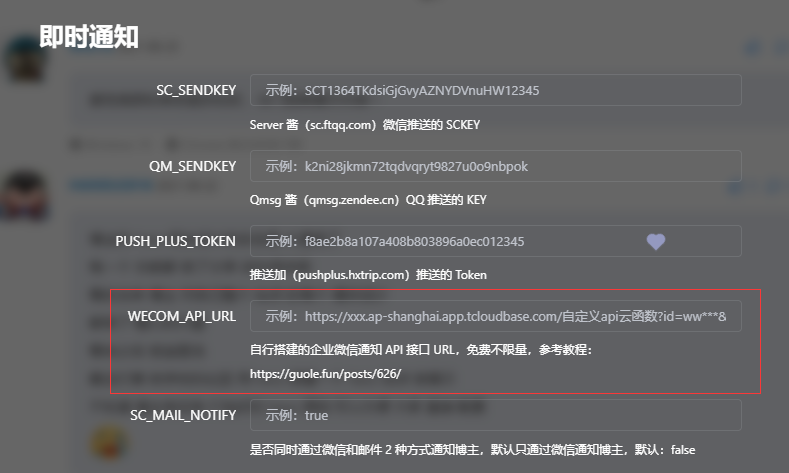
在 Twikoo v1.4.5 及以上版本中,打开控制面板,在上述企业微信 API 搭建完成后,拼接成下述样式的URL,填写在即时通知——WECOM_API_URL中即可完成配置。
https://blogpkly-13278c-1258453354.ap-shanghai.app.tcloudbase.com/weixin-push?id=企业微信获取&secert=企业微信获取&agentId=企业微信获取&msg=

使用自定义 API 提醒,请将其他 Server 酱、Qmsg 酱、推送加 的
KEY留空。若升级完云函数,网站前端页面配置面板未出现
WECOM_API_URL配置项,Twikoo 版本仍为 1.4.5 以下版本,可去主题配置文件 Ctrl + F 定位到comments,将twikoo: https://jsd.guole.fun/npm/twikoo/dist/twikoo.all.min.js改为
twikoo: https://jsd.guole.fun/npm/twikoo@1.4.5/dist/twikoo.all.min.js
微信关注自己的企业微信账号,然后用其他非博主邮箱在网站留言,试试即时通知吧!
创建 API 云函数
首先参考 Heo 的教程,创建一个腾讯云或 vercel 版本的云函数。
我使用了腾讯云环境(也没多贵,相比 vercel 更稳定),简单说下过程:
可以复用之前 Twikoo 那个云开发环境,直接创建一个新的云函数,名称自定义如weixin-push,选择helloworld 空白模板函数,Python3.6环境, 128MB就 OK 了。下一步粘贴下面的代码,点击创建:
import requests
import json
def getTocken(id,secert,msg,agentId):
url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=" + id + "&corpsecret=" + secert
r =requests.get(url)
tocken_json = json.loads(r.text)
sendText(tocken=tocken_json['access_token'],agentId=agentId,msg=msg)
def sendText(tocken,agentId,msg):
sendUrl = "https://qyapi.weixin.qq.com/cgi-bin/message/send?access_token=" + tocken
data = json.dumps({
"safe": 0,
"touser" : "@all",
"msgtype" : "text",
"agentid" : agentId,
"text" : {
"content" : msg
}
})
requests.post(sendUrl,data)
def main(event, context):
try:
apiid=event['queryStringParameters']['id']
apisecert=event['queryStringParameters']['secert']
apiagentId = event['queryStringParameters']['agentId']
apimsg = event['queryStringParameters']['msg']
except:
apimsg = '有必填参数没有填写,请检查是否填写正确和格式是否错误。详情可以参阅:https://blog.zhheo.com/p/1e9f35bc.html'
status = 1
else:
try:
getTocken(id=apiid,secert=apisecert,msg=apimsg,agentId=apiagentId)
except:
status = 1
apimsg = '主程序运行时出现错误,请检查参数是否填写正确。详情可以参阅:https://blog.zhheo.com/p/1e9f35bc.html'
else:
status = 0
status_str = json.dumps({
"status":status,
"msg":apimsg
})
return(status_str)
配置好访问服务(如果第一次创建,参考 Twikoo 教程还需要配置安全域名等):

配置云函数访问服务
至此,云函数创建完成。可以使用下面这样的方式,拼接一个URL,浏览器访问,看看手机微信能不能接收到消息。
云函数的访问服务 URL + 触发路径 + ?id = 你的企业微信 ID + secert = 上文记录的 secert + Id = 上文记录的 AgentId + &msg = 随便测试一下吧
如我下面这样的:
https://blogpkly-13278c-1258453354.ap-shanghai.app.tcloudbase.com/weixin-push?id=ww*******&secert=Ne******&agentId=1000003&msg=随便测试一下吧
浏览器返回以下内容,说明配置完成 (msg 后的内容,是 Unicode 编码后的“随便测试一下吧” 内容,点击这里可以转换 )。
{"status": 0, "msg": "\u968f\u4fbf\u6d4b\u8bd5\u4e00\u4e0b\u5427"}
微信关注自己的企业号。
修改 Twikoo 云函数
找到腾讯云开发云函数/twikoo/函数代码/node_modules/twikoo-func/index.js,在不破坏云函数原本逻辑基础上,总共修改 3 处。
注意:打开云函数在线函数代码查看页面后,切不可直接关闭网页,关闭前点击 “函数配置” 切换到其他页面,再关闭,否则腾讯云网页抽风,再进入一直提示“拉取代码失败”,就很麻烦。
第一处修改
在云函数/twikoo/函数代码/node_modules/twikoo-func/index.js大约 866 行,可 Ctrl+F 搜索定位到Promise.all在await Promise.all([内容下,增加一行noticeWinxinPush(comment),改完后如下:
8
async function sendNotice (comment) {
if (comment.isSpam && config.NOTIFY_SPAM === 'false') return
await Promise.all([
noticeMaster(comment),
noticeReply(comment),
noticeWeChat(comment),
noticePushPlus(comment),
noticeWinxinPush(comment),
noticeQQ(comment)
]).catch(err => {
console.error('邮件通知异常:', err)
})
}
第二处修改
在云函数/twikoo/函数代码/node_modules/twikoo-func/index.js大约 908 行,可 Ctrl+F 搜索定位到const IM_PUSH_CONFIGS = [在'PUSH_PLUS_TOKEN',内容下,增加一行'WXPUSH_KEY',改完后如下:
8
async function noticeMaster (comment) {
if (!transporter) if (!await initMailer()) return
if (config.BLOGGER_EMAIL === comment.mail) return
const IM_PUSH_CONFIGS = [
'SC_SENDKEY',
'QM_SENDKEY',
'PUSH_PLUS_TOKEN',
'WXPUSH_KEY'
]
第三处修改
在云函数/twikoo/函数代码/node_modules/twikoo-func/index.js大约 1005 行,可 Ctrl+F 搜索定位到pushplus 通知在适当位置增加以下内容:
async function noticeWinxinPush (comment) {
if (config.BLOGGER_EMAIL === comment.mail) return
const wxContent = config.SITE_NAME + '有新评论啦!🎉🎉' + '\n\n' + '@' + comment.nick + '说:' + $(comment.comment).text() + '\n' + 'E-mail: ' + comment.mail + '\n' + 'IP: ' + comment.ip + '\n' + '点此查看完整内容:' + appendHashToUrl(comment.href || SITE_URL + comment.url, comment.id)
const ppApiContent = encodeURIComponent(wxContent)
const ppApiUrl = 'https://blogpkly-13278c-1258453354.ap-shanghai.app.tcloudbase.com/weixin-push?id=ww*******&secert=Ne******&agentId=1000003&msg='
const sendResult = await axios.get(ppApiUrl + ppApiContent)
console.log('WinxinPush 通知结果:', sendResult)
}
补充一个配置项 WXPUSH_KEY
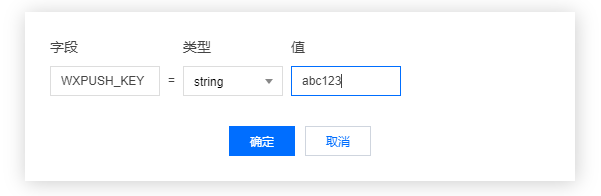
接着在云函数/数据库/config中,点击 “查看所有”,点击编辑,增加一个字段:
"WXPUSH_KEY":"abc123"

新增一个 WXPUSH_KEY
使用自定义 API 提醒,请将其他 Server 酱、Qmsg 酱、推送加 的KEY留空。
大功告成!现在,使用一个非博主的邮箱,去评论一条,看看是不是下面这样:

自定义消息提醒 API 效果
好用记得点赞~~
关联阅读:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Guo Le's Blog!
- 感谢你赐予我前进的力量